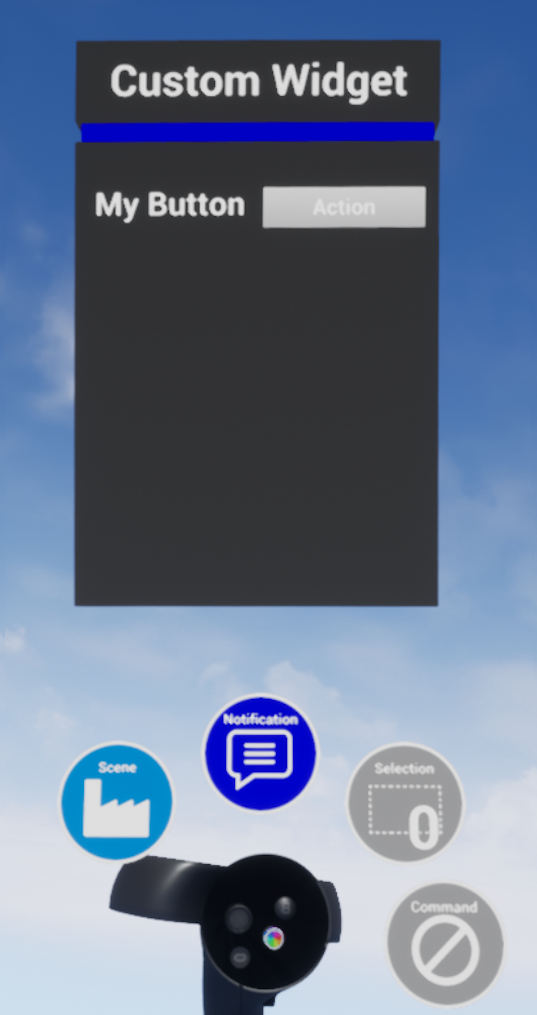
Bracelet widget
The Bracelet contains one free slot to let you add your own widget panel.
In this example you will learn how to create a simple widget and add it to the Bracelet.

Create widget
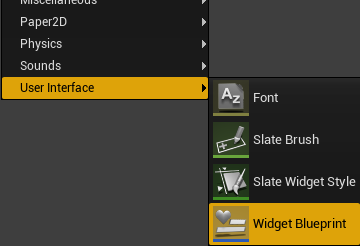
Right click in the Content Browser and create a Widget Blueprint. You can rename it.

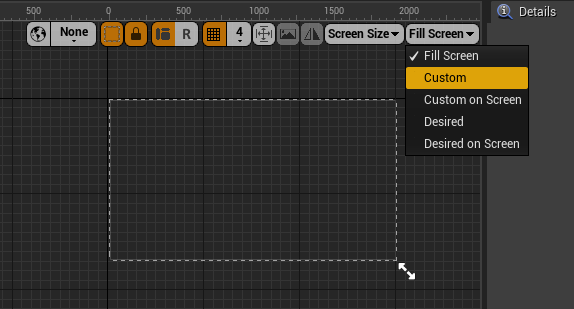
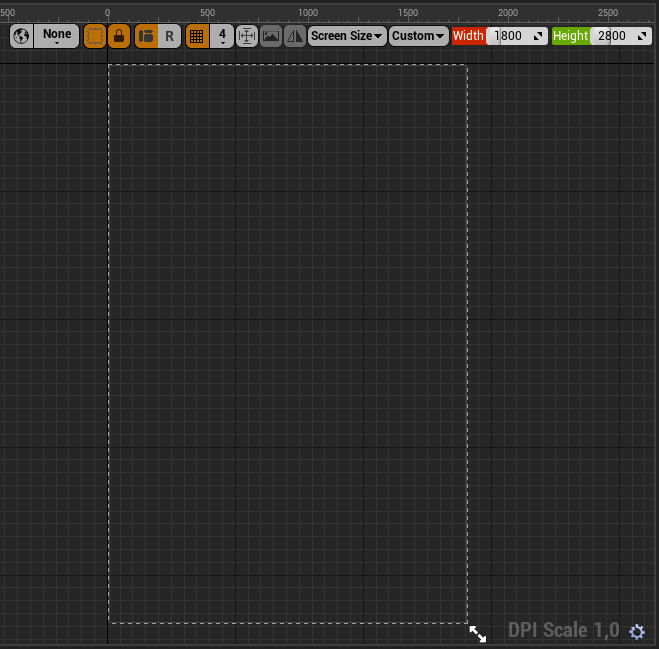
Then you must set the proper size to make it fit the bracelet. To do so, set the size to Custom and enter the dimensions 1800x2800.


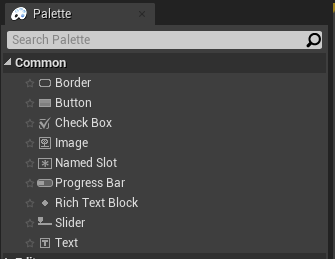
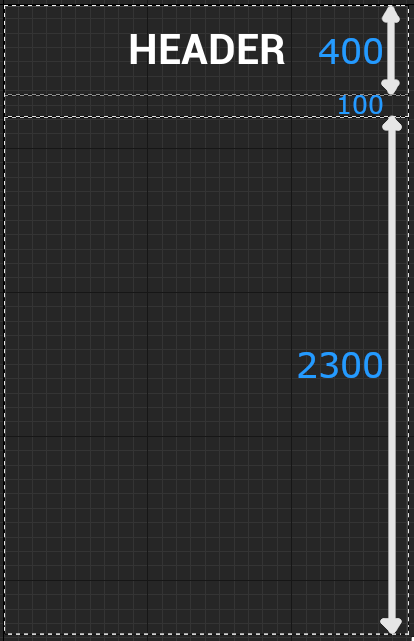
Now you can create the interface using the common widgets. You should respect the following layout to make the page title.


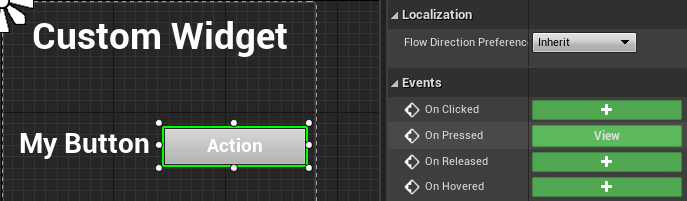
Some events can be triggered from the widget (OnPressed for a button). To add an event, select the widget concerned and go at the bottom of the details tab. Then click on the appropriate event.

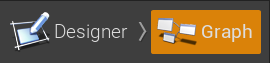
You are automatically sent to the Graph edition, which is the blueprint edition to make the logic behind your custom widget. To go back to the design edition, click on the Designer button on the top right corner.

Register the widget
Once the Widget Blueprint is created you need to add it to the bracelet through the SDK.
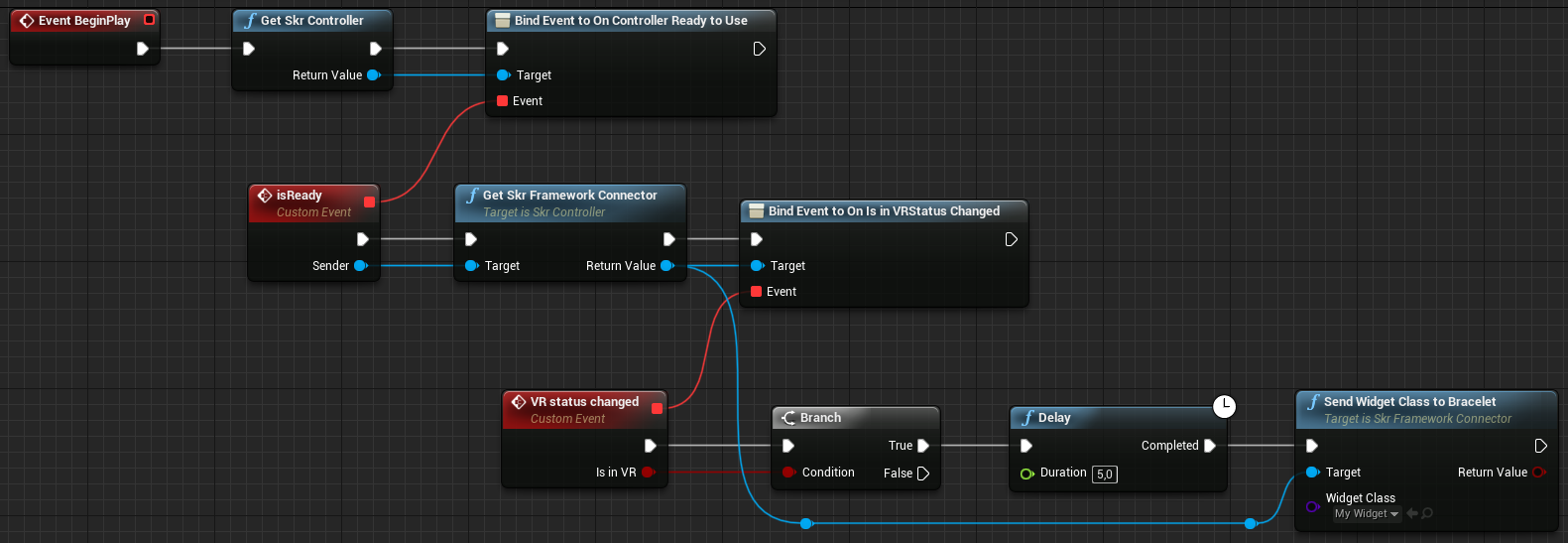
Open the Level Blueprint and add the following blueprint:

- First you need to wait for the SkrController to be ready.
- Then you need to bind the action of registering the widget to the On VR Status Changed event.
- Add a Delay of few seconds to be sure the Bracelet is loaded.