Create Custom Keyboard
You can create your own keyboard and add it to the keyboard selection. In order to do so, please follow the next steps:
Step 01
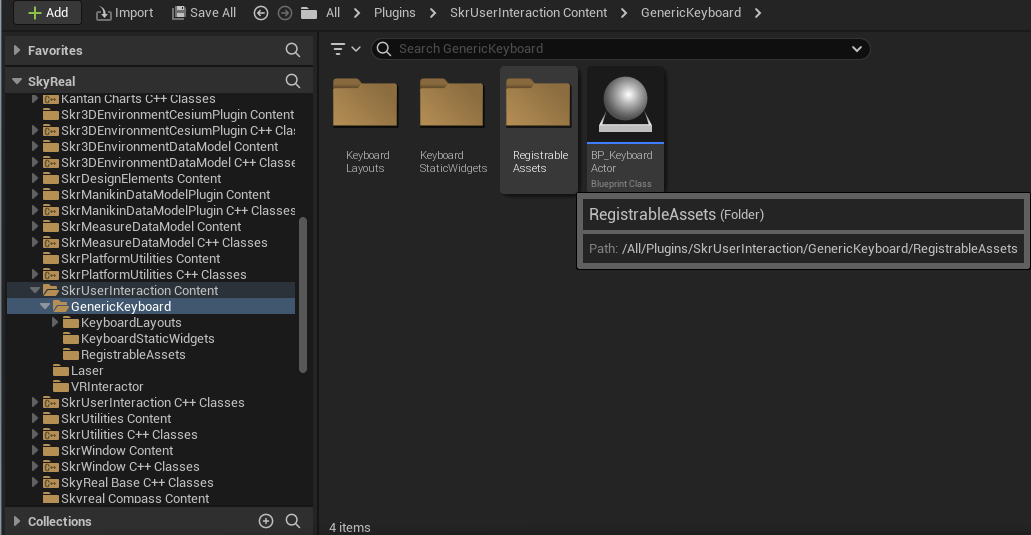
- Open the content browser and select any RegistrableAssets folder.

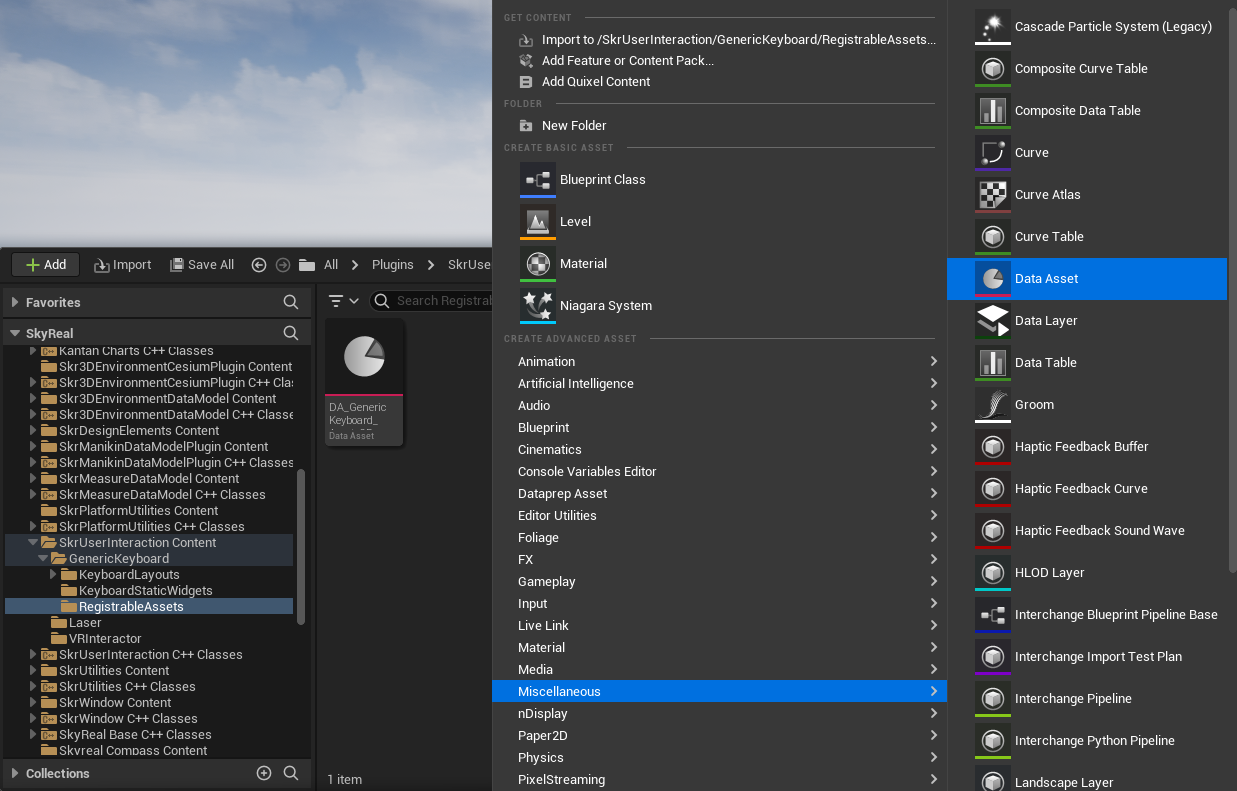
- Right click to open the asset creation menu. Select Miscellaneous>DataAsset.

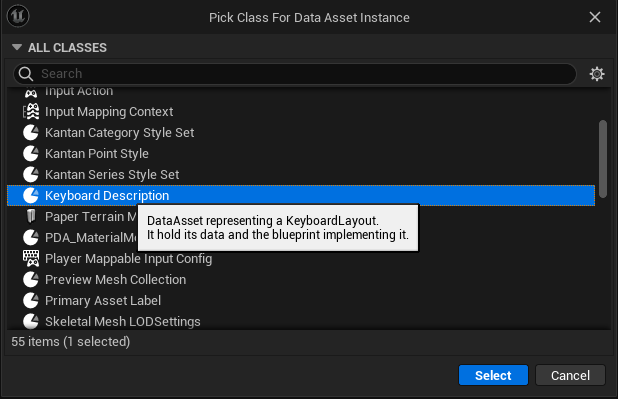
- Select the class KeyboardDescription and give a name to your fresh data asset.

-
Skyreal scan all the RegistrableAssets folder at its launching.Therefore, you need to restart Skyreal to use your new KeyboardDescription.
-
We will get back to this data asset later, now we need to create the keyboard itself.
Step 02
Keyboard Blueprint
There is two types of Keyboard, the 2D and the 3D. Both have a corresponding Blueprint type and need to inherit from a specific class.
| Keyboard | Blueprint type | Class to inherit from |
|---|---|---|
| 2D | WidgetBlueprint | CustomizableWidgetKeyboard |
| 3D | Actor | Customizable3DKeyboard |
2D Keyboard: WidgetBlueprint
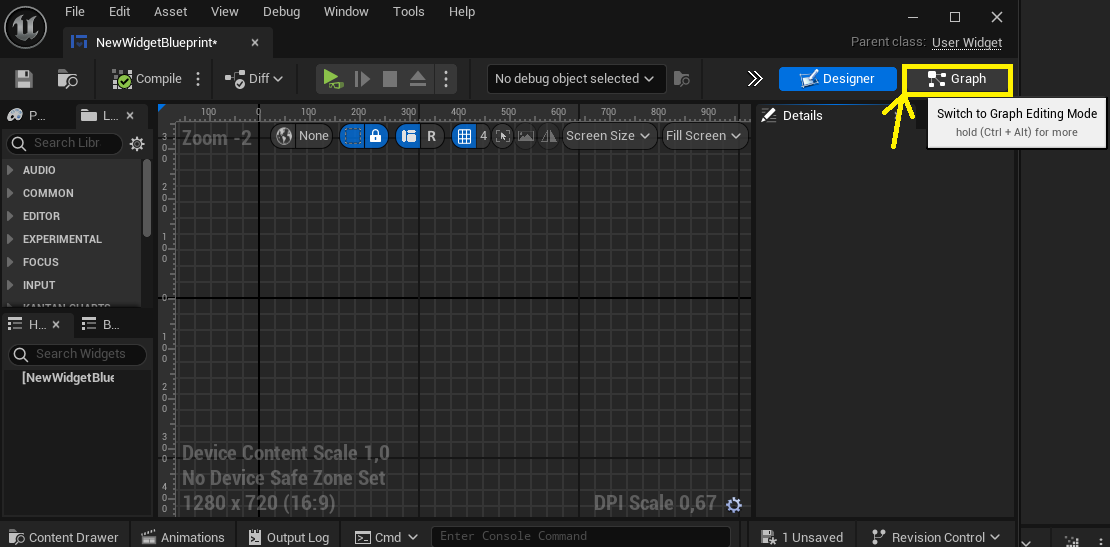
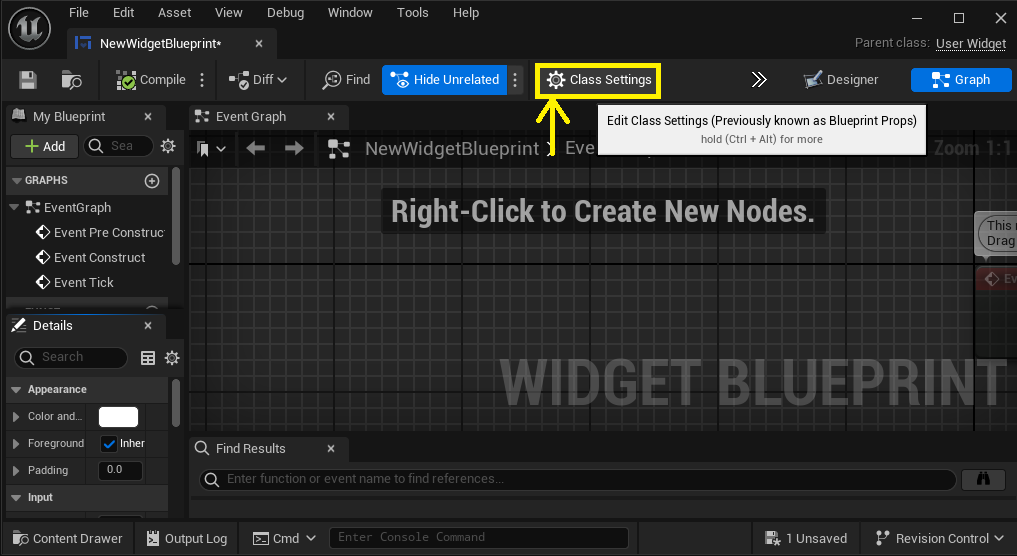
Once you created your WidgetBlueprint, double click on it to open it.
Click on the Graph button in the upper right corner.

Click on Class Settings.

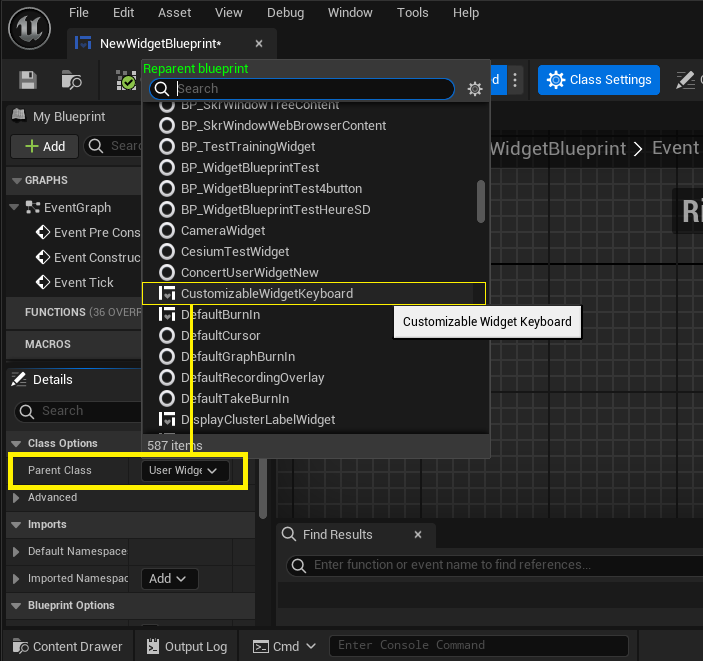
Reparent the blueprint with the corresponding class by clicking on dropdown menu Parent Class and select CustomizableWidgetKeyboard.

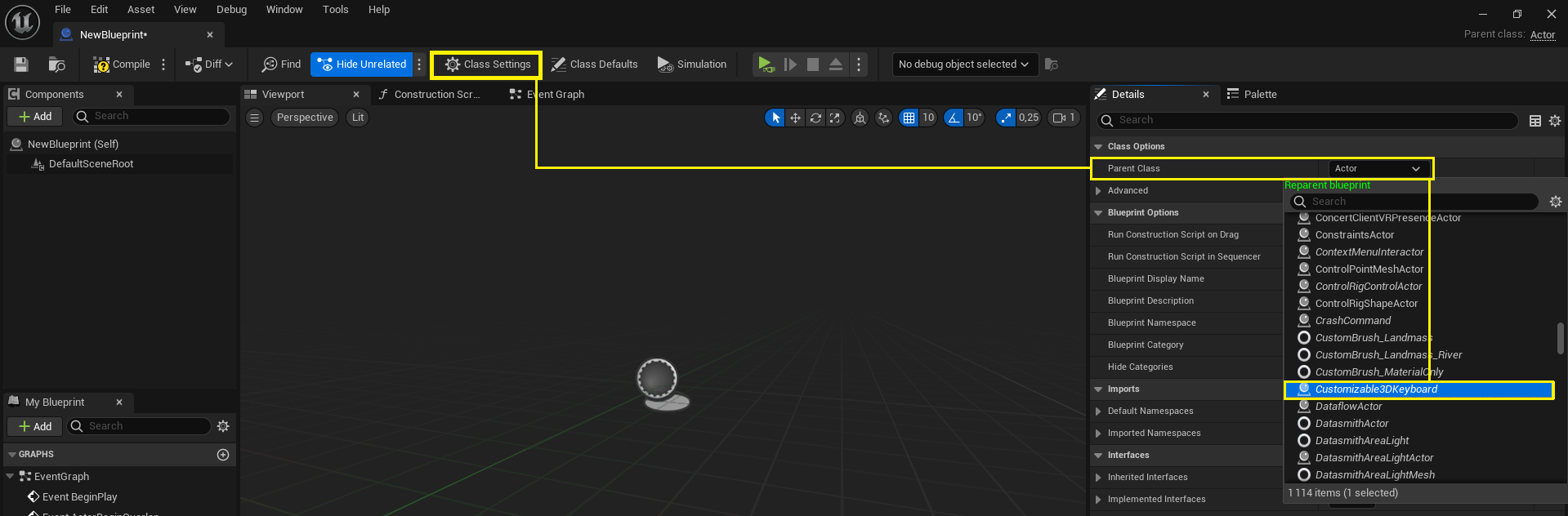
3D Keyboard : Actor
For a 3D Keyboard, the process is similar. The only difference is the reparent class button's location.
It is now on the right side of the screen.ya
Click on Class settings
Click on the dropdown menu: Parent Class
Select the class: Customizable3DKeyboard

Step 03
Back to Keyboard Description
Now that we have a keyboard blueprint and a keyboard description, we must connect the first one to the second.
-
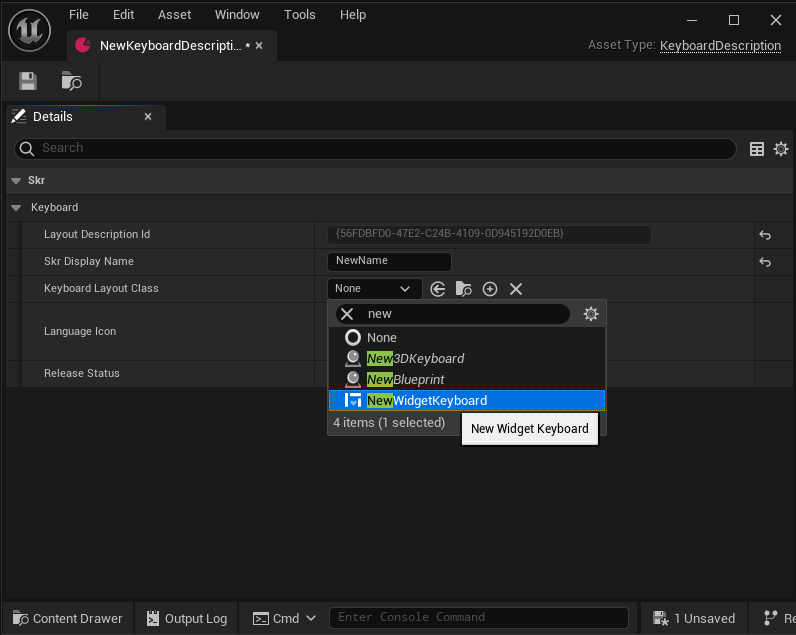
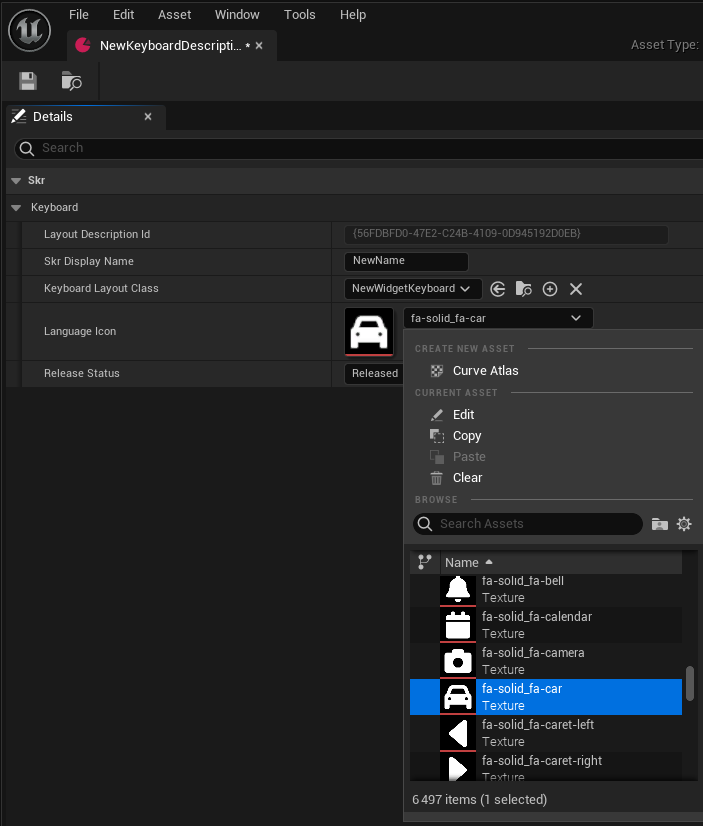
Open you keyboard description
-
Give it a name on the Skr Display Name text field
-
Link the description to your KeyboardBlueprint (2D or 3D)

- Give it an icon

You can now pick your creation within the the keyboard selection's dropdown menu

Step 04
Call the input functions
There is three functions to use in order to print what you want on the text box
-
Write (You need to pass a string as parameter otherwise this will print nothing)
-
Erase
-
Validate
To call them, simply call the corresponding function.
Here I decided to use the OnClicked event from my buttons.
